您好!歡迎進(jìn)入廣東華商網(wǎng)絡(luò)科技有限公司
您好!歡迎進(jìn)入廣東華商網(wǎng)絡(luò)科技有限公司


頁面首屏高度是多少合適網(wǎng)站優(yōu)化
通常來說,網(wǎng)站首屏是整個(gè)網(wǎng)站的中心地帶,一些主要頁面和內(nèi)容都展現(xiàn)在頁面的首屏。當(dāng)然,關(guān)于公司網(wǎng)站規(guī)劃工程師來說,斷定好首屏高度十分主要,一方面要兼顧不一樣巨細(xì)的瀏覽器,別的又要思考的頁面展現(xiàn)效果。
首屏的高度直接跟客戶端的各種客觀的條件有聯(lián)系,因?yàn)樵蹅円獢喽ㄊ灼恋母叨龋?biāo)示首屏線)就需要聯(lián)系一些相對(duì)精確的內(nèi)部統(tǒng)計(jì)數(shù)據(jù)來剖析了,依據(jù)各個(gè)客戶端的操作系統(tǒng)、瀏覽器散布和屏幕分辨率等狀況,并聯(lián)系多見瀏覽器狀態(tài)欄、任務(wù)欄等高度進(jìn)行剖析如下:
第一步:剖析多見分辨率及瀏覽器下高度數(shù)據(jù)
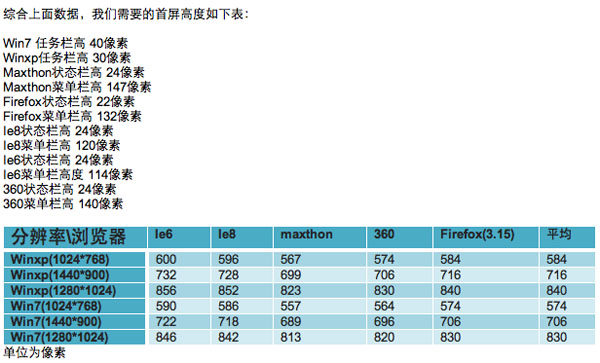
 多見分辨率及瀏覽器下高度數(shù)據(jù)
多見分辨率及瀏覽器下高度數(shù)據(jù)
那么,頁面首屏高度是多少合適,通常公司網(wǎng)站首屏高度是多少呢?頁面規(guī)劃總結(jié)不一樣瀏覽器和用戶體驗(yàn)方面的數(shù)據(jù),詳細(xì)如下:
歸納上面表中各個(gè)分辨率及瀏覽器下的統(tǒng)計(jì)數(shù)據(jù),咱們很容易畫出兩條首屏線,分別為580PX和710PX,對(duì)應(yīng)不一樣的分辨率。
第二步:剖析客戶端實(shí)踐分辨率及瀏覽器可見區(qū)域

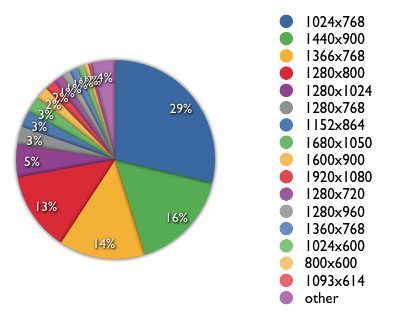
經(jīng)過搜集的用戶數(shù)據(jù)咱們能夠得出如下數(shù)據(jù):
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客戶端的設(shè)置;
2)客戶端分辨率總類十分多,不多見的分辨率份額里邊占了相當(dāng)多的品種;
3)跟著硬件的升級(jí)換代800×600,1024×600等600PX高度的分辨率在逐漸不見。
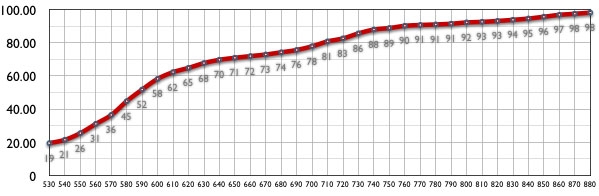
訪客可見區(qū)域高度統(tǒng)計(jì)圖
經(jīng)過對(duì)大于30W臺(tái)客戶端用戶進(jìn)行測(cè)試,得到的測(cè)試數(shù)據(jù)如下:
1)viewport高度低于等于580的有116786自己,占44.64%
2)viewport高度低于等于720的有216227自己,占82.64%
3)viewport高度低于等于800的有241420自己,占92.27%
4)viewport高度低于等于900的有259174自己,占99.06%
第三步:瀏覽器可見區(qū)域熱區(qū)圖剖析

歸納上面三個(gè)過程,終究咱們能夠斷定:
1、經(jīng)過剖析上面瀏覽器多見熱區(qū)散布圖咱們能夠看出來:在頁面規(guī)劃時(shí)如果把頁面首屏高度定在大于600像素的分辨率上,有可能會(huì)致使許多的用戶看不完好,思考到杰出的用戶體驗(yàn)度,主張:頁面規(guī)劃師在規(guī)劃頁面時(shí)以600像素作為首屏高度來規(guī)劃;
2、依據(jù)用戶可見區(qū)域高度統(tǒng)計(jì)圖及全體二八份額劃分的準(zhǔn)則,如果把首屏高度斷定在710像素能夠照顧到約80%的用戶集體,主張:前端開發(fā)在做頁面時(shí)可思考把710像素視為首屏區(qū)域高度,選用技術(shù)手段對(duì)首屏的體現(xiàn)進(jìn)行優(yōu)先加載可獲得杰出的用戶體驗(yàn)度。
服務(wù)區(qū)域

365*24小時(shí)全國統(tǒng)一服務(wù)熱線
0769-22039555
服務(wù)熱線:13827298991(陳先生)/18825771900(黃小姐)
技術(shù)專線:0769-22039111 郵箱:dgce@dgce.com.cn
地址: 南城街道宏一路G1蜂匯1棟寫字樓803、804

華商微信公眾號(hào)
華商網(wǎng)絡(luò)專業(yè)為企業(yè)提供基礎(chǔ)互聯(lián)網(wǎng)建設(shè)服務(wù):網(wǎng)站建設(shè),網(wǎng)站制作,網(wǎng)站設(shè)計(jì),微官網(wǎng)設(shè)計(jì)制作,小程序開發(fā)等等,您的選擇是我們奮力向前的最好動(dòng)力!
版權(quán)所有:廣東華商網(wǎng)絡(luò)科技有限公司 備案號(hào):粵ICP備13071417號(hào)-4
今日已有165人獲取方案